终端开发
Android开发之FileProvider相关知识 Android 权限 及设置描述信息 局域网开启 Android ADB 无线调试 安卓开发那些事之开发规范 安卓组件化之组件通信及拦截 安卓开发那些事之版本管理 安卓组件化之持续集成与自动构建 安卓组件化之组件调试和运行 安卓组件化之组件管理(导入、依赖、升级) 安卓组件化之框架设计 安卓开发那些事总纲 Android Textview 对HTML 的支持 appium 爬坑之基于 Chromedriver 测试 Android webview Linux 搭建 Android 编译构建环境 appium爬坑之iMac上基于appium多设备并发测试 appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介 H5页面通过指定Schema拉起Android应用 Android JSBridge简介 Gradle插件开发系列之发布gradle插件到开源库 Gradle插件开发系列之开发第一个gradle插件 Gradle插件开发系列之gradle插件调试方法 Gradle插件开发系列之总纲 一款检查Gradle依赖配置是否冲突的插件 记一次升级Android Gradle Plugin后databing编译报错填坑经历 iMac上 Xcode 相关设置及常见问题 iOS开发 -- 首次使用Xcode运行iOS项目代码 使用Android Studio开发可独立运行(runnable)混淆过的Jar程序 Android安装包精简系列之资源精简 Android安装包精简系列之图片优化 Android安装包精简系列之为什么要优化精简安装包 Android安装包精简系列(总纲) Android安装包精简系列之图标转字体 Gradle 相关资料汇总 Android编译常见错误解决 Android编译编译速度提升 终端基于gradle的开源项目运行环境配置指引 制作终端产品演示的gif 一个关于APK Signature Scheme v2签名的神奇bug定位经历 如何随apk一起打包并使用SQLite SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包) 关于Android的APK Signature Scheme v2签名相关的资料汇总 封装HttpURLConnection实现的简单的网络请求库 一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具 Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍 如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序 Android 相关的学习资料整理(持续更新) macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio Android开发常用命令备忘 Google也看不下去被玩坏的悬浮窗了么? Android开发常用工具资源 SDK热更系列之概述(持续整理编辑中~) SDK热更系列之SDKHotfix待优化点 Android 终端开发相关的一些神图(持续更新) SDK热更系列之Demo项目介绍概述 SDK热更系列之Demo体验方法 SDK热更系列之如何获取应用在当前设备上的so对应的指令集 Gradle Android插件使用的中那些特别注意的点 Experimental Plugin User Guide(From Android Tools Project Site) 基于Android Studio使用gradle构建包含jni以及so的构建实例 基于Instrumentation框架的自动化测试 - Android自动化测试系列(四) Instrumentation框架介绍-Android自动化测试系列(三) 关于终端设备的设备唯一性的那些事之MAC地址 关于终端设备的设备唯一性的那些事之IMEI Android 检查应用是否有root权限 ant常见错误解决方案 Gradle介绍 iMac上Android Studio 相关设置及常见问题 ADB命令系列之再说ADB 再看Android官方文档之分享 再看Android官方文档之Fragment&数据保存 再看Android官方文档之Activity&Intent 再看Android官方文档之ActionBar和兼容性 ADB命令系列之 adb shell input(Android模拟输入)简单总结 再看Android官方文档之建立第一个APP Android开发调试常用工具 ANR(网络资料整理) Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历) android.view.WindowManager$BadTokenException,Unable to add window Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息 Robotium二三事-Android自动化测试系列(二) Robotium介绍-Android自动化测试系列(一) Android开发中遇到的那些坑 Eclipse使用中部分经验总结 Android中关于Nativa编译(NDK、JNI)的一些问题 Android简单实现的多线程下载模块 Android内存耗用之VSS/RSS/PSS/USS ADB命令系列之 Advanced Command URL编码中的空格(编码以后变为+) Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历) Android学习之路 ADB命令系列之 Base Command Android Log的那些坑…………开发工具
Linux JDK 安装、卸载、路径查看 替换Jcenter,发布开源代码到 Sonatype Maven Central 使用 gitstats 分析代码仓库 使用 Jekyll 搭建技术博客并部署到 CentOS 服务器 开发中常用的文档管理、云端笔记等效率工具介绍 iMac(OS X)常用图片处理工具介绍 使用 Octopress 搭建技术博客并使用腾讯云静态网站托管 使用腾讯云静态网站托管个人博客 使用 Jekyll 搭建技术博客 iMac上安装Python2.7 和 Python3 iMac 使用自带的 Apache 启用本地web服务 发布开源代码到jcenter Gradle环境变量那些事 iMac搭建jekyll本地环境 iMac(OS X)开发和使用中经验汇总(持续更新) iMac配置基于crontab的定时任务 iMac配置支持读取NTFS硬盘 新iMac机器装机及开发环境搭建攻略 git常用命令整理(已包括branch、tag等持续更新~) iMac使用过程中的简单故障解决 iMac上RubyGems相关的问题汇总 开发中常用的一些Chrome插件介绍 iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm) Markdown格式优化及使用技巧 iMac下制作含透明度图片及判断图片透明度 iMac(OS X)中设置大小写敏感的分区并切换 Linux & MacOS中一些常用命令备忘 iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像 iMac(OS X)El Capitan 更新遇到的那些坑 vi常用命令 iMac(OS X)常用开发工具介绍 iMac(OS X)不可或缺的套件管理器 —— Homebrew 开发环境通用设置 windows中一些常用命令备忘 问题定位之快速模拟请求 Ant中的SVN 使用 Markdown语法简介 SVN 常用命令标签
总结 8
web 9
资源 4
android 50
adb 6
bug 7
常用工具 8
工具 30
SDK 22
Android 13
个人作品 7
测试 7
iMac 13
gradle 7
旅行 8
tags 53
apk 5
自动 3
微信小程序开发之SVG的使用
「 前端开发 」 —— 2018年04月08日
因为工作的原因,最近开始接触并且了解微信小程序。太久没有写或者看过前端相关的代码,加上小程序本身的bug也比较多,中间发现坑还是不少,后面逐渐整理总结一下。这一篇先总结一下svg在小程序中的使用。
SVG 简介
什么是SVG
SVG是”Scalable Vector Graphics”的简称。中文可以理解成“可缩放矢量图形”。是一个基于XML的图形描述语言。它是可以用于描述静态图、动画,以及用户界面的一种图形格式。1999年由万维网联盟发布。于2013年成为W3C推荐标准。
SVG有哪些优势
与其他图像格式相比,使用SVG的优势在于:
- SVG 可被非常多的工具读取和修改
- SVG 与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG在小程序中的使用
由于前面提到的SVG的特性,因此他被广泛应用于各种开发中,尤其适合各种icon和图标,下面就结合具体的开发记录下小程序中使用SVG的过程。
获取SVG资源
目前常用的设计工具例如sketch等都支持将图形导出为SVG。当然如果没有设计图,如果只是一些常见的图标的话也可以去一些资源站点下载。下面是个人常用的资源站点:
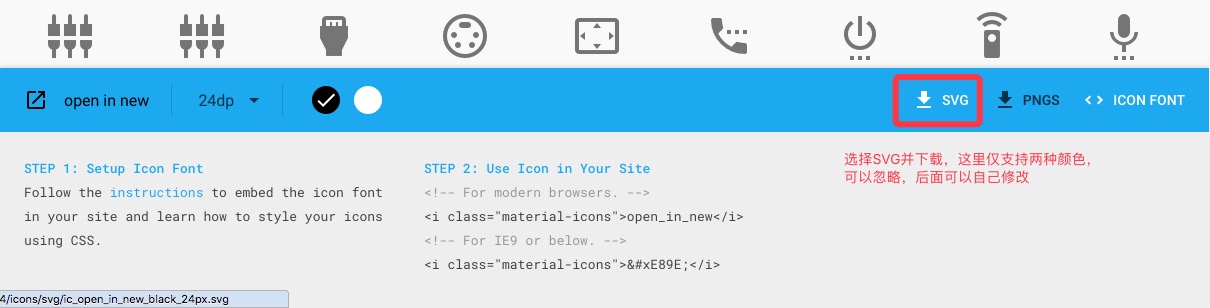
material上有大量基于Android的Material Design设计的一些通用图标,而且支持导出为PNG,SVG等,例如文章中的示例icon:
根据下图的提示下载对应的图标的SVG资源

获取对应SVG代码
使用任意文本编辑工具打开资源,可以看到里面的代码如下:
<svg fill="#000000" height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<path d="M0 0h24v24H0z" fill="none"/>
<path d="M19 19H5V5h7V3H5c-1.11 0-2 .9-2 2v14c0 1.1.89 2 2 2h14c1.1 0 2-.9 2-2v-7h-2v7zM14 3v2h3.59l-9.83 9.83 1.41 1.41L19 6.41V10h2V3h-7z"/>
</svg>
其中最外层的fill="#000000" 就是SVG的填充色,可以根据需求修改对应的填充颜色(由于示例中的SVG比较简单,因此只有一个填充颜色,并非所有SVG的最外层的fill都是他的填充色)。我们可以直接使用这部分代码,也阔以通过一些SVG优化工具进一步进行优化。目前我一般使用:
将SVG图片直接拖入页面右侧的画布,他会根据一些通用优化方式对SVG进行初步优化,点击上方的MAKEUP,再看我们SVG的代码已经发生了变化(当然这里由于我们的示例图标比较简单,主要是删除了代码间的无效空白):
<svg height="24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M0 0h24v24H0z" fill="none"/><path d="M19 19H5V5h7V3H5c-1.11 0-2 .9-2 2v14c0 1.1.89 2 2 2h14c1.1 0 2-.9 2-2v-7h-2v7zM14 3v2h3.59l-9.83 9.83 1.41 1.41L19 6.41V10h2V3h-7z"/></svg>
将SVG代码转码为Base64编码格式
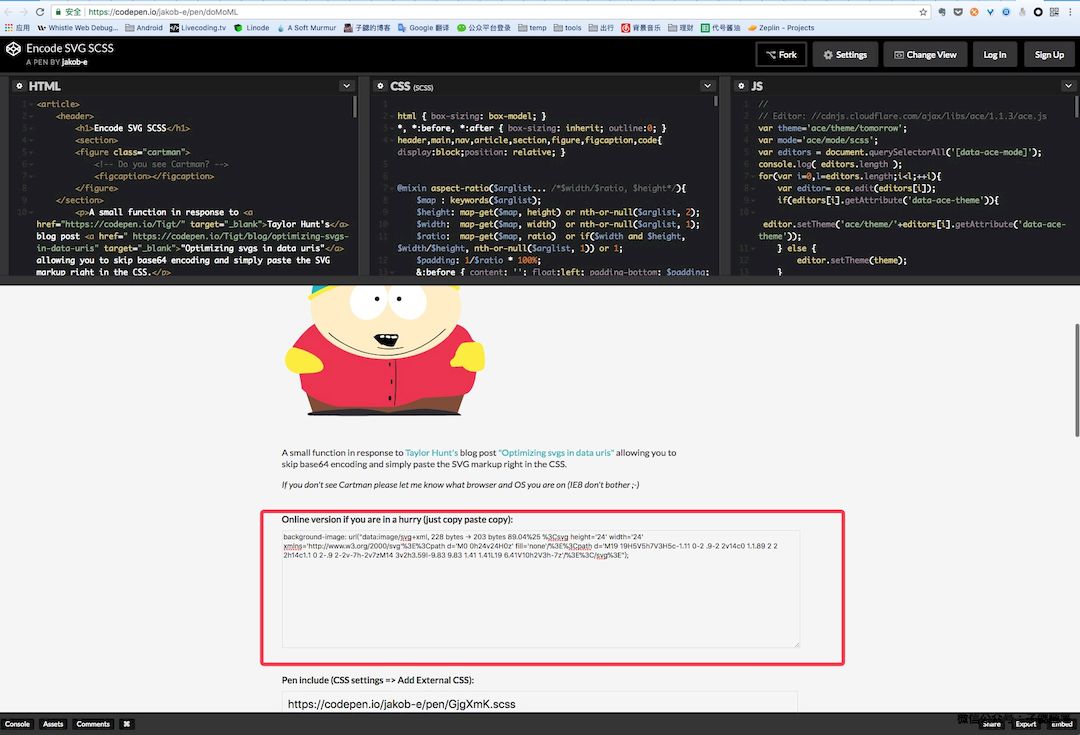
由于微信小程序的限制,我们不能像在web中一样直接使用SVG,只能是通过css,设置背景图片的方式来设置。因此我们先要把优化后的SVG转化为Base64格式。我一般用下面的地址:
打开网址以后,上推页面到下图位置,然后将之前生成的SVG代码复制到输入框中,发现SVG代码已经转化为Base64编码。

background-image: url("data:image/svg+xml, 228 bytes → 203 bytes 89.04%25 %3Csvg height='24' width='24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M19 19H5V5h7V3H5c-1.11 0-2 .9-2 2v14c0 1.1.89 2 2 2h14c1.1 0 2-.9 2-2v-7h-2v7zM14 3v2h3.59l-9.83 9.83 1.41 1.41L19 6.41V10h2V3h-7z'/%3E%3C/svg%3E");
如果是直接复制了svgomg中的代码,会发现生成的Base64代码中多了一点东西:
`url("data:image/svg+xml, 228 bytes → 203 bytes 89.04%25 %3Csvg`
代码中的228 bytes → 203 bytes 89.04%25 为无效信息,需要手动删除,删除以后的SVG代码变为:
background-image: url("data:image/svg+xml, %3Csvg height='24' width='24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M19 19H5V5h7V3H5c-1.11 0-2 .9-2 2v14c0 1.1.89 2 2 2h14c1.1 0 2-.9 2-2v-7h-2v7zM14 3v2h3.59l-9.83 9.83 1.41 1.41L19 6.41V10h2V3h-7z'/%3E%3C/svg%3E");
在具体代码中引用SVG
至此我们就完成了在小程序中使用SVG的所有准备工作了,接下来在代码中使用就和普通的css中引用SVG没有太大区别。具体代码如下:
-
index.wxml:
<view class="svg-demo-container"> <text class="icon-open-new icon"></text> <text class="svg-demo-text">在新窗口打开</text> </view> -
index.wxss:
.svg-demo-container { margin: 50rpx; width: 300rpx; display: flex; align-items: center; } .svg-demo-text { color: #888896; font-size: 26rpx; margin-left: 9rpx; } .icon-open-new { background-image: url("data:image/svg+xml, %3Csvg height='24' width='24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M19 19H5V5h7V3H5a2 2 0 0 0-2 2v14a2 2 0 0 0 2 2h14c1.1 0 2-.9 2-2v-7h-2v7zM14 3v2h3.59l-9.83 9.83 1.41 1.41L19 6.41V10h2V3h-7z'/%3E%3C/svg%3E"); background-size: cover; } .icon { display: inline-block; width: 50rpx; height: 50rpx; } -
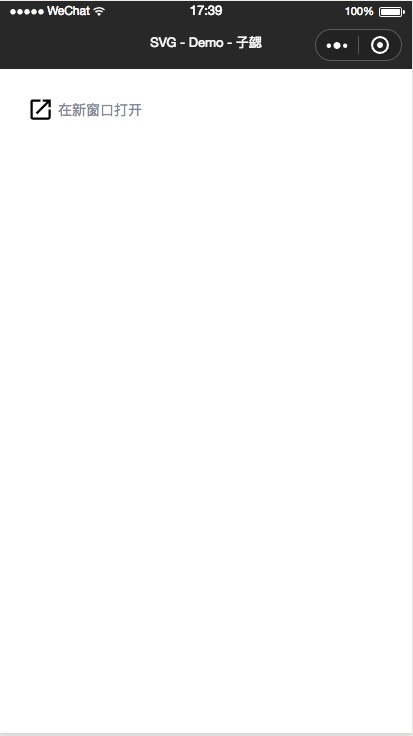
展示效果:

相关资源:
OK,至此我们就实现了在微信小程序中使用SVG资源。文章中涉及到的所有代码已经开源到github,相关链接如下:
-
github:
-
http: https://github.com/bihe0832/wx-app/tree/master/svg-demo
-
git:
https://github.com/bihe0832/wx-app.git
-
-
小程序代码片段(可以直接使用小程序开发工具导入):
wechatide://minicode/f3zNjDmE6oYB