终端开发
Android开发之FileProvider相关知识 Android 权限 及设置描述信息 局域网开启 Android ADB 无线调试 安卓开发那些事之开发规范 安卓组件化之组件通信及拦截 安卓开发那些事之版本管理 安卓组件化之持续集成与自动构建 安卓组件化之组件调试和运行 安卓组件化之组件管理(导入、依赖、升级) 安卓组件化之框架设计 安卓开发那些事总纲 Android Textview 对HTML 的支持 appium 爬坑之基于 Chromedriver 测试 Android webview Linux 搭建 Android 编译构建环境 appium爬坑之iMac上基于appium多设备并发测试 appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介 H5页面通过指定Schema拉起Android应用 Android JSBridge简介 Gradle插件开发系列之发布gradle插件到开源库 Gradle插件开发系列之开发第一个gradle插件 Gradle插件开发系列之gradle插件调试方法 Gradle插件开发系列之总纲 一款检查Gradle依赖配置是否冲突的插件 记一次升级Android Gradle Plugin后databing编译报错填坑经历 iMac上 Xcode 相关设置及常见问题 iOS开发 -- 首次使用Xcode运行iOS项目代码 使用Android Studio开发可独立运行(runnable)混淆过的Jar程序 Android安装包精简系列之资源精简 Android安装包精简系列之图片优化 Android安装包精简系列之为什么要优化精简安装包 Android安装包精简系列(总纲) Android安装包精简系列之图标转字体 Gradle 相关资料汇总 Android编译常见错误解决 Android编译编译速度提升 终端基于gradle的开源项目运行环境配置指引 制作终端产品演示的gif 一个关于APK Signature Scheme v2签名的神奇bug定位经历 如何随apk一起打包并使用SQLite SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包) 关于Android的APK Signature Scheme v2签名相关的资料汇总 封装HttpURLConnection实现的简单的网络请求库 一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具 Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍 如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序 Android 相关的学习资料整理(持续更新) macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio Android开发常用命令备忘 Google也看不下去被玩坏的悬浮窗了么? Android开发常用工具资源 SDK热更系列之概述(持续整理编辑中~) SDK热更系列之SDKHotfix待优化点 Android 终端开发相关的一些神图(持续更新) SDK热更系列之Demo项目介绍概述 SDK热更系列之Demo体验方法 SDK热更系列之如何获取应用在当前设备上的so对应的指令集 Gradle Android插件使用的中那些特别注意的点 Experimental Plugin User Guide(From Android Tools Project Site) 基于Android Studio使用gradle构建包含jni以及so的构建实例 基于Instrumentation框架的自动化测试 - Android自动化测试系列(四) Instrumentation框架介绍-Android自动化测试系列(三) 关于终端设备的设备唯一性的那些事之MAC地址 关于终端设备的设备唯一性的那些事之IMEI Android 检查应用是否有root权限 ant常见错误解决方案 Gradle介绍 iMac上Android Studio 相关设置及常见问题 ADB命令系列之再说ADB 再看Android官方文档之分享 再看Android官方文档之Fragment&数据保存 再看Android官方文档之Activity&Intent 再看Android官方文档之ActionBar和兼容性 ADB命令系列之 adb shell input(Android模拟输入)简单总结 再看Android官方文档之建立第一个APP Android开发调试常用工具 ANR(网络资料整理) Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历) android.view.WindowManager$BadTokenException,Unable to add window Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息 Robotium二三事-Android自动化测试系列(二) Robotium介绍-Android自动化测试系列(一) Android开发中遇到的那些坑 Eclipse使用中部分经验总结 Android中关于Nativa编译(NDK、JNI)的一些问题 Android简单实现的多线程下载模块 Android内存耗用之VSS/RSS/PSS/USS ADB命令系列之 Advanced Command URL编码中的空格(编码以后变为+) Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历) Android学习之路 ADB命令系列之 Base Command Android Log的那些坑…………开发工具
Linux JDK 安装、卸载、路径查看 替换Jcenter,发布开源代码到 Sonatype Maven Central 使用 gitstats 分析代码仓库 使用 Jekyll 搭建技术博客并部署到 CentOS 服务器 开发中常用的文档管理、云端笔记等效率工具介绍 iMac(OS X)常用图片处理工具介绍 使用 Octopress 搭建技术博客并使用腾讯云静态网站托管 使用腾讯云静态网站托管个人博客 使用 Jekyll 搭建技术博客 iMac上安装Python2.7 和 Python3 iMac 使用自带的 Apache 启用本地web服务 发布开源代码到jcenter Gradle环境变量那些事 iMac搭建jekyll本地环境 iMac(OS X)开发和使用中经验汇总(持续更新) iMac配置基于crontab的定时任务 iMac配置支持读取NTFS硬盘 新iMac机器装机及开发环境搭建攻略 git常用命令整理(已包括branch、tag等持续更新~) iMac使用过程中的简单故障解决 iMac上RubyGems相关的问题汇总 开发中常用的一些Chrome插件介绍 iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm) Markdown格式优化及使用技巧 iMac下制作含透明度图片及判断图片透明度 iMac(OS X)中设置大小写敏感的分区并切换 Linux & MacOS中一些常用命令备忘 iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像 iMac(OS X)El Capitan 更新遇到的那些坑 vi常用命令 iMac(OS X)常用开发工具介绍 iMac(OS X)不可或缺的套件管理器 —— Homebrew 开发环境通用设置 windows中一些常用命令备忘 问题定位之快速模拟请求 Ant中的SVN 使用 Markdown语法简介 SVN 常用命令标签
总结 8
web 9
资源 4
android 50
ADB快捷输入法 - AAF
开发中图片图标处理常用工具资源
Linux 搭建 Android 编译构建环境
H5页面通过指定Schema拉起Android应用
Android编译常见错误解决
一个关于APK Signature Scheme v2签名的神奇bug定位经历
关于Android的APK Signature Scheme v2签名相关的资料汇总
封装HttpURLConnection实现的简单的网络请求库
一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具
Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍
如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序
Android 相关的学习资料整理(持续更新)
macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio
Android开发常用命令备忘
Google也看不下去被玩坏的悬浮窗了么?
Android开发常用工具资源
Android 终端开发相关的一些神图(持续更新)
Gradle Android插件使用的中那些特别注意的点
Experimental Plugin User Guide(From Android Tools Project Site)
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
基于Android Studio使用gradle构建包含jni以及so的构建实例
基于Instrumentation框架的自动化测试 - Android自动化测试系列(四)
Instrumentation框架介绍-Android自动化测试系列(三)
关于终端设备的设备唯一性的那些事之MAC地址
关于终端设备的设备唯一性的那些事之IMEI
Android 检查应用是否有root权限
iMac(OS X)El Capitan 更新遇到的那些坑
ant常见错误解决方案
Gradle介绍
iMac上Android Studio 相关设置及常见问题
ADB命令系列之再说ADB
再看Android官方文档之分享
再看Android官方文档之Fragment&数据保存
再看Android官方文档之Activity&Intent
再看Android官方文档之ActionBar和兼容性
ADB命令系列之 adb shell input(Android模拟输入)简单总结
再看Android官方文档之建立第一个APP
Android开发调试常用工具
ANR(网络资料整理)
Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历)
android.view.WindowManager$BadTokenException,Unable to add window
Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息
Eclipse使用中部分经验总结
Android内存耗用之VSS/RSS/PSS/USS
ADB命令系列之 Advanced Command
URL编码中的空格(编码以后变为+)
Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历)
Android学习之路
ADB命令系列之 Base Command
Android Log的那些坑…………
adb 6
bug 7
常用工具 8
工具 30
iMac(OS X)常用图片处理工具介绍
iMac上 Xcode 相关设置及常见问题
开发中常用的一些Chrome插件介绍
Linux 下修改mysql的root密码
终端基于gradle的开源项目运行环境配置指引
制作终端产品演示的gif
关于Android的APK Signature Scheme v2签名相关的资料汇总
封装HttpURLConnection实现的简单的网络请求库
一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具
如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序
在Linux服务器(ubuntu 16)上部署并配置git
在Linux服务器(ubuntu 16)上部署多套PHP环境
Experimental Plugin User Guide(From Android Tools Project Site)
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
基于Android Studio使用gradle构建包含jni以及so的构建实例
ant常见错误解决方案
通过JS检测当前设备类型
Gradle介绍
iMac上Android Studio 相关设置及常见问题
vi常用命令
iMac(OS X)常用开发工具介绍
iMac(OS X)不可或缺的套件管理器 —— Homebrew
开发环境通用设置
Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息
Ant中的SVN 使用
Eclipse使用中部分经验总结
开发中一些常用的工具链接(MD5、Timestamp等)
基于remark.js使用Markdown实现的在线PPT
Font Awesome, 为 Bootstrap 而创造的图标字体
基于mdwiki使用Markdown实现的wiki
SDK 22
SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包)
关于SDK开发的一些回答
SDK热更系列之概述(持续整理编辑中~)
SDK热更系列之SDKHotfix待优化点
SDK思维导图
SDK热更系列之Demo项目介绍概述
SDK热更系列之如何获取应用在当前设备上的so对应的指令集
SDK开发经验之自动构建
SDK之关于SDK的一些想法
SDK之我理解的SDK
SDK开发经验之开发习惯
SDK设计心得之架构和资源
SDK设计心得之接口设计
SDK开发经验之文档
SDK开发经验之Demo
SDK设计心得之版本号
我理解的高可用
SDK开发经验之测试
SDK开发经验之版本
SDK那些事(总纲)
SDK设计心得之错误码
怎样的版本历史才是一个好的版本历史
Android 13
appium 爬坑之基于 Chromedriver 测试 Android webview
appium爬坑之iMac上基于appium多设备并发测试
appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介
Android安装包精简系列之资源精简
Android安装包精简系列之图片优化
Android安装包精简系列之为什么要优化精简安装包
Android安装包精简系列(总纲)
Android安装包精简系列之图标转字体
制作终端产品演示的gif
Robotium二三事-Android自动化测试系列(二)
Robotium介绍-Android自动化测试系列(一)
Android中关于Nativa编译(NDK、JNI)的一些问题
Android简单实现的多线程下载模块
个人作品 7
测试 7
iMac 13
iMac(OS X)常用图片处理工具介绍
iMac上安装Python2.7 和 Python3
iMac 使用自带的 Apache 启用本地web服务
iMac(OS X)开发和使用中经验汇总(持续更新)
iMac配置支持读取NTFS硬盘
iMac使用过程中的简单故障解决
iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm)
iMac下制作含透明度图片及判断图片透明度
iMac(OS X)中设置大小写敏感的分区并切换
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
iMac(OS X)El Capitan 更新遇到的那些坑
iMac(OS X)常用开发工具介绍
iMac(OS X)不可或缺的套件管理器 —— Homebrew
gradle 7
旅行 8
tags 53
apk 5
自动 3
iMac下制作含透明度图片及判断图片透明度
「 开发工具 」 —— 2017年04月06日
最近在做安装包优化相关的内容,期间遇到了一个问题,怎么检查一张图片是不是有透明度,发现mac下面没有很好的工具,这部分内容难度也很低,所以就自己顺手写了一个简单的工具。
关于为什么要检查一张图片是不是有透明度,我后面会在介绍安装包优化的详细介绍。
iMac下怎么制作含透明度图片
在macOS中自带的预览十分强大,我们可以通过预览来直接制作一些透明效果的PNG图片。这里要用到的是【预览】中的“即时Alpha”工具。
-
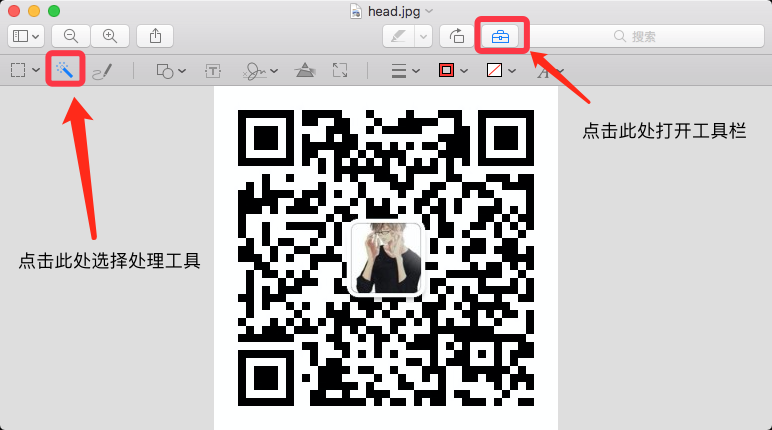
使用预览打开图片,点击上方菜单中的按钮打开工具栏,然后找到 “即时Alpha” 功能对应的魔术笔一样的按钮,点准备开始编辑,如下图:

-
选色
使用选色笔,选择要清楚的颜色部分,然后按住鼠标左键拖动,然后就会发现预览已经自动帮你裁剪选择了要剔除的部分,然后按删除键删除白色部分,这时系统就会提示是否要将文稿转换为png,选择转换,此时图片就已经完成了修改。
-
导出
选择 “文件”-“导出”,即可导出并保存修改后的图片。
-
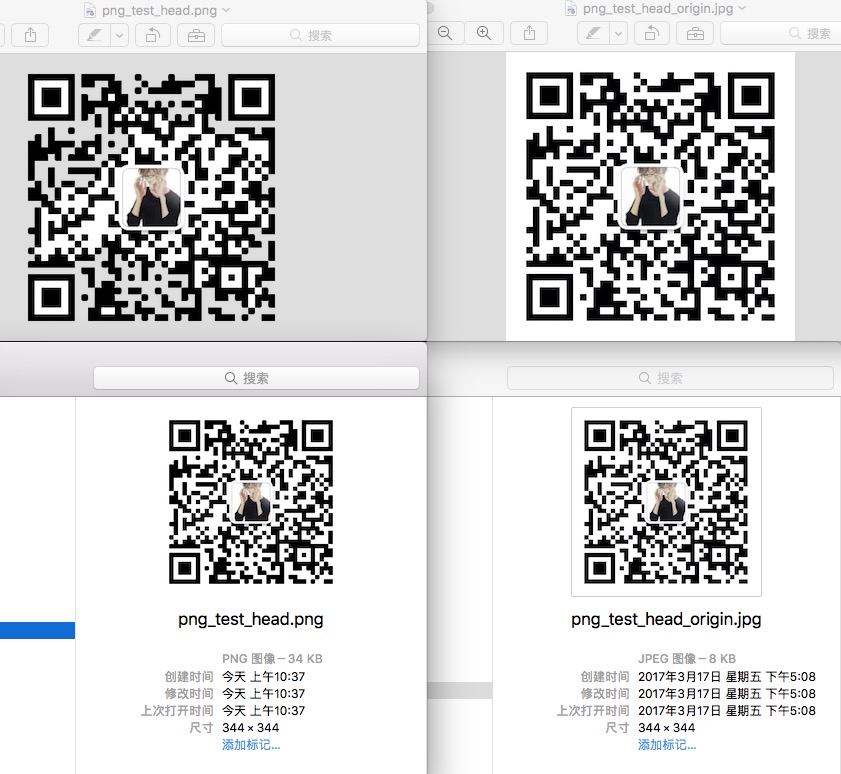
文件对比
这里是修改后的两个文件的一个简单的对比效果,可以看到png的大小明显增加:

怎么判断图片是否有渐变或者透明度
-
源码地址:
https://github.com/bihe0832/getImageInfo
关于工具的详细使用介绍可以参考源码中的README文件。
-
使用事例:
➜ getPNGInfo git:(master) ✗ java -jar ./getPNGInfo.jar ./png_test_head_origin.jpg {"ret":0,"msg":"图片是否有渐变: false ,图片尺寸为(宽*高): 344 * 344 , 图片大小: 7 KB,图片类型: 5","hasAlpha":false,"type":5,"width":344,"height":344,"size":7} ➜ getPNGInfo git:(master) ✗ java -jar ./getPNGInfo.jar ./png_test_head.png {"ret":0,"msg":"图片是否有渐变: true ,图片尺寸为(宽*高): 344 * 344 , 图片大小: 33 KB,图片类型: 6","hasAlpha":true,"type":6,"width":344,"height":344,"size":33}
参考文章
-
使用OS X自带预览功能制作透明背景的PNG图片