终端开发
Android开发之FileProvider相关知识 Android 权限 及设置描述信息 局域网开启 Android ADB 无线调试 安卓开发那些事之开发规范 安卓组件化之组件通信及拦截 安卓开发那些事之版本管理 安卓组件化之持续集成与自动构建 安卓组件化之组件调试和运行 安卓组件化之组件管理(导入、依赖、升级) 安卓组件化之框架设计 安卓开发那些事总纲 Android Textview 对HTML 的支持 appium 爬坑之基于 Chromedriver 测试 Android webview Linux 搭建 Android 编译构建环境 appium爬坑之iMac上基于appium多设备并发测试 appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介 H5页面通过指定Schema拉起Android应用 Android JSBridge简介 Gradle插件开发系列之发布gradle插件到开源库 Gradle插件开发系列之开发第一个gradle插件 Gradle插件开发系列之gradle插件调试方法 Gradle插件开发系列之总纲 一款检查Gradle依赖配置是否冲突的插件 记一次升级Android Gradle Plugin后databing编译报错填坑经历 iMac上 Xcode 相关设置及常见问题 iOS开发 -- 首次使用Xcode运行iOS项目代码 使用Android Studio开发可独立运行(runnable)混淆过的Jar程序 Android安装包精简系列之资源精简 Android安装包精简系列之图片优化 Android安装包精简系列之为什么要优化精简安装包 Android安装包精简系列(总纲) Android安装包精简系列之图标转字体 Gradle 相关资料汇总 Android编译常见错误解决 Android编译编译速度提升 终端基于gradle的开源项目运行环境配置指引 制作终端产品演示的gif 一个关于APK Signature Scheme v2签名的神奇bug定位经历 如何随apk一起打包并使用SQLite SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包) 关于Android的APK Signature Scheme v2签名相关的资料汇总 封装HttpURLConnection实现的简单的网络请求库 一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具 Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍 如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序 Android 相关的学习资料整理(持续更新) macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio Android开发常用命令备忘 Google也看不下去被玩坏的悬浮窗了么? Android开发常用工具资源 SDK热更系列之概述(持续整理编辑中~) SDK热更系列之SDKHotfix待优化点 Android 终端开发相关的一些神图(持续更新) SDK热更系列之Demo项目介绍概述 SDK热更系列之Demo体验方法 SDK热更系列之如何获取应用在当前设备上的so对应的指令集 Gradle Android插件使用的中那些特别注意的点 Experimental Plugin User Guide(From Android Tools Project Site) 基于Android Studio使用gradle构建包含jni以及so的构建实例 基于Instrumentation框架的自动化测试 - Android自动化测试系列(四) Instrumentation框架介绍-Android自动化测试系列(三) 关于终端设备的设备唯一性的那些事之MAC地址 关于终端设备的设备唯一性的那些事之IMEI Android 检查应用是否有root权限 ant常见错误解决方案 Gradle介绍 iMac上Android Studio 相关设置及常见问题 ADB命令系列之再说ADB 再看Android官方文档之分享 再看Android官方文档之Fragment&数据保存 再看Android官方文档之Activity&Intent 再看Android官方文档之ActionBar和兼容性 ADB命令系列之 adb shell input(Android模拟输入)简单总结 再看Android官方文档之建立第一个APP Android开发调试常用工具 ANR(网络资料整理) Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历) android.view.WindowManager$BadTokenException,Unable to add window Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息 Robotium二三事-Android自动化测试系列(二) Robotium介绍-Android自动化测试系列(一) Android开发中遇到的那些坑 Eclipse使用中部分经验总结 Android中关于Nativa编译(NDK、JNI)的一些问题 Android简单实现的多线程下载模块 Android内存耗用之VSS/RSS/PSS/USS ADB命令系列之 Advanced Command URL编码中的空格(编码以后变为+) Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历) Android学习之路 ADB命令系列之 Base Command Android Log的那些坑…………开发工具
Linux JDK 安装、卸载、路径查看 替换Jcenter,发布开源代码到 Sonatype Maven Central 使用 gitstats 分析代码仓库 使用 Jekyll 搭建技术博客并部署到 CentOS 服务器 开发中常用的文档管理、云端笔记等效率工具介绍 iMac(OS X)常用图片处理工具介绍 使用 Octopress 搭建技术博客并使用腾讯云静态网站托管 使用腾讯云静态网站托管个人博客 使用 Jekyll 搭建技术博客 iMac上安装Python2.7 和 Python3 iMac 使用自带的 Apache 启用本地web服务 发布开源代码到jcenter Gradle环境变量那些事 iMac搭建jekyll本地环境 iMac(OS X)开发和使用中经验汇总(持续更新) iMac配置基于crontab的定时任务 iMac配置支持读取NTFS硬盘 新iMac机器装机及开发环境搭建攻略 git常用命令整理(已包括branch、tag等持续更新~) iMac使用过程中的简单故障解决 iMac上RubyGems相关的问题汇总 开发中常用的一些Chrome插件介绍 iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm) Markdown格式优化及使用技巧 iMac下制作含透明度图片及判断图片透明度 iMac(OS X)中设置大小写敏感的分区并切换 Linux & MacOS中一些常用命令备忘 iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像 iMac(OS X)El Capitan 更新遇到的那些坑 vi常用命令 iMac(OS X)常用开发工具介绍 iMac(OS X)不可或缺的套件管理器 —— Homebrew 开发环境通用设置 windows中一些常用命令备忘 问题定位之快速模拟请求 Ant中的SVN 使用 Markdown语法简介 SVN 常用命令标签
总结 8
web 9
资源 4
android 50
adb 6
bug 7
常用工具 8
工具 30
SDK 22
Android 13
个人作品 7
测试 7
iMac 13
gradle 7
旅行 8
tags 53
apk 5
自动 3
Android JSBridge简介
「 终端开发 」 —— 2019年07月08日
此文档不再更新,最新文档请点击链接查看:https://android.bihe0832.com/doc/tools/android_jsbridge.html
最近有一个产品需求又涉及到了JSBridge,继续一边开发一边简单总结一下。
什么是JSBridge
随着HTML5的不断普及及优化,其在移动端开发的应用也越来越多,在开发中我们经常需要web和native进行交互,一般我们都是使用JSBridge来实现。通过JSBridge,native可以调用web的js代码,web也可以调用指定的终端代码。
JSBridge的实现方式
目前关于JSBridge的终端实现,方法很多。具体实现方法有:
ShouldOverrideUrlLoading
页面将伪协议以主资源路径的方式传入(例如新建一个iframe),然后终端通过WebViewClient的ShouldOverrideUrlLoading方法来拦截主资源请求并解析伪协议请求。
ShouldInterceptRequest
页面将伪协议以子资源路径的方式传入(例如新建一个script),然后终端通过WebViewClient的ShouldInterceptRequest方法来拦截子资源请求并解析伪协议请求。
Prompt 系列
页面通过调用window的prompt、alert、confirm等方法并将伪协议内容传入,然后终端通过WebChromeClient的onJsPrompt、onJsAlert、onJsConfirm方法来处理伪协议请求。
Console
页面通过调用console.log方法并将伪协议内容传入,然后终端通过WebChromeClient的onConsoleMessage方法来处理伪协议请求。
addjavascriptinterface
直接通过WebView的addjavascriptinterface方法,给webview添加JS的支持,这种方式由于存在致命的远程代码执行漏洞,目前基本被禁用了。
我们的JSBridge
我们的JSBridge使用shouldOverrideUrlLoading的方式实现,然后为了降低开发和维护的成本,业务JSBridge来维护各自的业务逻辑。由平台负责维护底层JSBridge在H5和终端之间的交互。
JSBridge协议
我们JSBridge的协议为:
jsb://方法名/系列号/回调方法?key=value&key2=value2……
调用时url参数值记得做url encode,系列号字段为必须,回调方法可以省略,省略时则不回调。具体事例如:
jsb://toast/4/MyJSBridge.callback?text=%E8%BF%99%E6%98%AF%E4%B8%80%E4%B8%AAToast%E7%9A%84JSBridge%E6%B5%8B%E8%AF%95&duration=2
对于有callback方法的调用,客户端在方法执行完毕后会回调这个callback方法,并将返回结果以json的形式返回回来。 例如调用了这么个方法(获取当前网络信息):
jsb://getNetInfo/0/callback
返回的数据可能是下面这样的(注意是json):
{"data":"{/"isWap/":0,/"apn/":/"WIFI/",/"networkType/":-1,/"networkOperator/":/"/"}","result":0,"seqid":0}
如何调试JSBridge接口
这里简单介绍一下自己测试的事例。
-
使用内置的webview打开网页
-
初始化Web端的JSBridge的调用
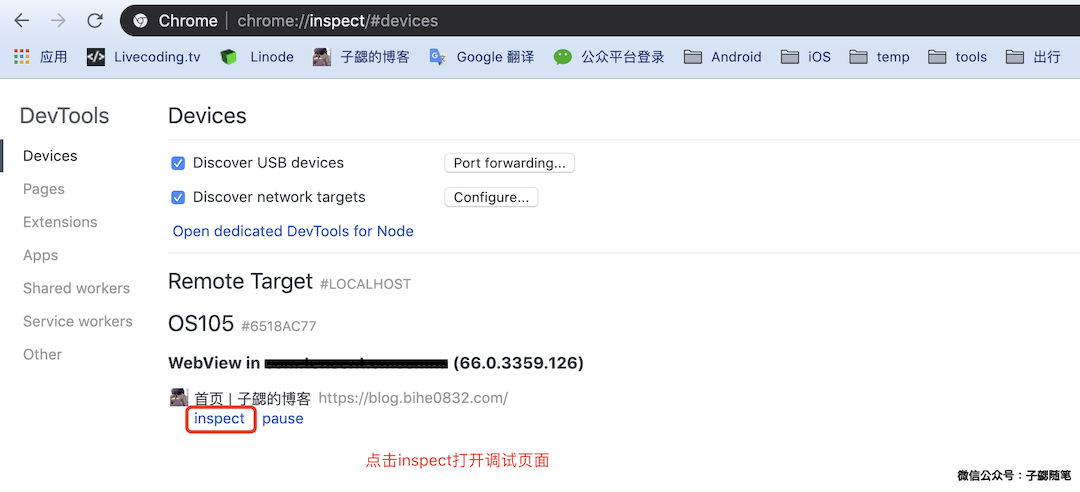
手机连接电脑,开启调试模式,然后在chrome浏览器里面通过inspect打开webview调试页面,如下图:

点击当前打开的webview页面地址下方的inspec超链接,打开详细调试页面
-
初始化web端的JSBridge实例
在新打卡页面的Console中输入下面的JS代码,初始化web端的JSBridge实例。如果是实际开发,可以在页面中引入js:
https://cdn.bihe0832.com/js/jsbridge.js
即可直接调用,具体可以参考页面:
https://cdn.bihe0832.com/tools/jsbridge/index.html
//注册全局回调必须 window.ZixieJSBridge = window.ZixieJSBridge || {}; var framesPool = []; function createNewFrame() { var frame = document.createElement("iframe"); framesPool.push(frame); frame.style.cssText = "position:absolute;left:0;top:0;width:0;height:0;visibility:hidden;"; frame.frameBorder = "0"; document.body.appendChild(frame); return frame; } var _callWithScheme = callWithScheme = function (url) { console.log("JsBridge.callWithScheme: ", url); // @debug var frame; for (var i = 0; frame = framesPool[i]; i++) { if (!frame._busy) { break; } } if (!frame || frame._busy) { frame = createNewFrame(); } frame._busy = true; frame.src = url; setTimeout(function () { frame._busy = false; }, 0); }; var allowBatchCall = true; var seq = 1; var map = {}; var pool = []; var timer = 0; function callSingle(name, args, callback, callbackChain) { var url = ["jsb:/", name, seq, "ZixieJSBridge.callback?"].join("/"), params = []; for (var key in args) { params.push(encodeURIComponent(key) + "=" + encodeURIComponent(args[key] + "")); } url += params.join("&"); map[seq++] = { callback: callback, callbackChain: callbackChain }; _callWithScheme(url); } function callBatch() { timer = 0; if (pool.length == 1) { var one = pool[0]; callSingle(one.name, one.args, one.callback, one.callbackChain); } else { var params = []; for (var i = 0, one; one = pool[i]; i++) { if (one.args) { for (var p in one.args) { if(one.args.hasOwnProperty(p)) { if (one.args[p]) { one.args[p] = encodeURIComponent(one.args[p]); } } } } params.push({ method: one.name, seqid: seq, args: one.args, callback: "ZixieJSBridge.callback" }); map[seq++] = { callback: one.callback }; } var url = ["jsb://callBatch", seq++, "ZixieJSBridge.callback?param="].join("/"); url += encodeURIComponent(JSON.stringify(params)); _callWithScheme(url); } pool = []; } var call = _call = function (name, args, callback) { console.log("JsBridge._call: ", name, args); // @debug args = args || {}; var callbackChain = [].slice.call(arguments, 3); if (allowBatchCall) { pool.push({ name: name, args: args, callback: callback, callbackChain: callbackChain }); !timer && (timer = setTimeout(callBatch, 0)); } else { callSingle(name, args, callback, callbackChain); } }; var callback = function (args) { console.log("ZixieJSBridge.callback: ", args); // @debug var one, res, callbackChain; if (map[args.seqid]) { one = map[args.seqid]; callbackChain = one.callbackChain; res = one.callback && one.callback(args); delete map[args.seqid]; } if (res && typeof res == "object") { call.apply(null, [res.name, res.args || {}].concat(callbackChain || [])); } }; ZixieJSBridge.callback = callback; -
当在页面中完成Web端的JSBridge实例的实例化以后,就可以调用新增的接口,测试效果,例如:
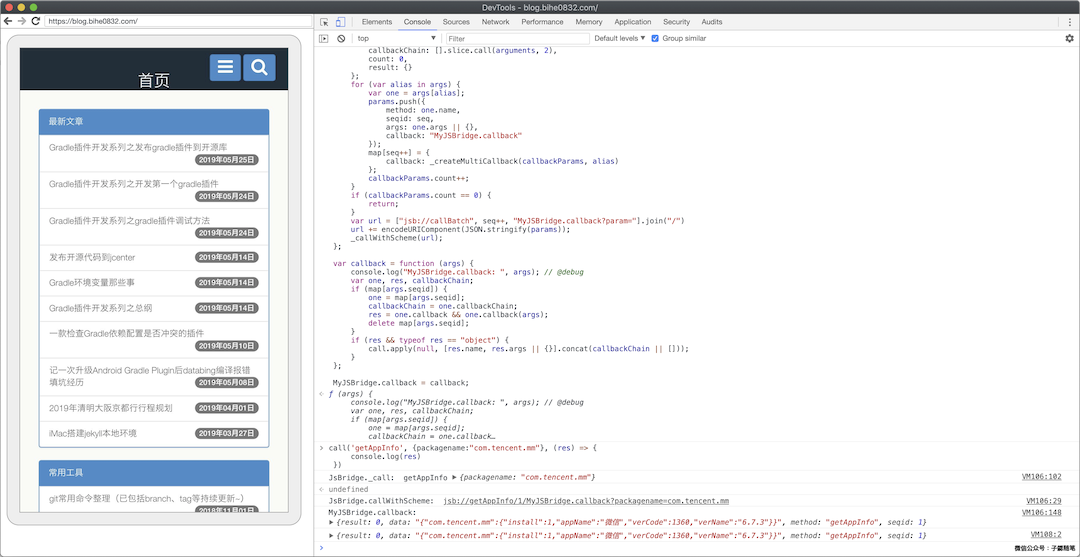
call('getAppInfo', {packagename:"com.tencent.mm"}, (res) => { console.log(res) })详细返回截图如下:

至此就完成了一个终端JSBridge接口的调试。