终端开发
Android开发之FileProvider相关知识 Android 权限 及设置描述信息 局域网开启 Android ADB 无线调试 安卓开发那些事之开发规范 安卓组件化之组件通信及拦截 安卓开发那些事之版本管理 安卓组件化之持续集成与自动构建 安卓组件化之组件调试和运行 安卓组件化之组件管理(导入、依赖、升级) 安卓组件化之框架设计 安卓开发那些事总纲 Android Textview 对HTML 的支持 appium 爬坑之基于 Chromedriver 测试 Android webview Linux 搭建 Android 编译构建环境 appium爬坑之iMac上基于appium多设备并发测试 appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介 H5页面通过指定Schema拉起Android应用 Android JSBridge简介 Gradle插件开发系列之发布gradle插件到开源库 Gradle插件开发系列之开发第一个gradle插件 Gradle插件开发系列之gradle插件调试方法 Gradle插件开发系列之总纲 一款检查Gradle依赖配置是否冲突的插件 记一次升级Android Gradle Plugin后databing编译报错填坑经历 iMac上 Xcode 相关设置及常见问题 iOS开发 -- 首次使用Xcode运行iOS项目代码 使用Android Studio开发可独立运行(runnable)混淆过的Jar程序 Android安装包精简系列之资源精简 Android安装包精简系列之图片优化 Android安装包精简系列之为什么要优化精简安装包 Android安装包精简系列(总纲) Android安装包精简系列之图标转字体 Gradle 相关资料汇总 Android编译常见错误解决 Android编译编译速度提升 终端基于gradle的开源项目运行环境配置指引 制作终端产品演示的gif 一个关于APK Signature Scheme v2签名的神奇bug定位经历 如何随apk一起打包并使用SQLite SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包) 关于Android的APK Signature Scheme v2签名相关的资料汇总 封装HttpURLConnection实现的简单的网络请求库 一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具 Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍 如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序 Android 相关的学习资料整理(持续更新) macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio Android开发常用命令备忘 Google也看不下去被玩坏的悬浮窗了么? Android开发常用工具资源 SDK热更系列之概述(持续整理编辑中~) SDK热更系列之SDKHotfix待优化点 Android 终端开发相关的一些神图(持续更新) SDK热更系列之Demo项目介绍概述 SDK热更系列之Demo体验方法 SDK热更系列之如何获取应用在当前设备上的so对应的指令集 Gradle Android插件使用的中那些特别注意的点 Experimental Plugin User Guide(From Android Tools Project Site) 基于Android Studio使用gradle构建包含jni以及so的构建实例 基于Instrumentation框架的自动化测试 - Android自动化测试系列(四) Instrumentation框架介绍-Android自动化测试系列(三) 关于终端设备的设备唯一性的那些事之MAC地址 关于终端设备的设备唯一性的那些事之IMEI Android 检查应用是否有root权限 ant常见错误解决方案 Gradle介绍 iMac上Android Studio 相关设置及常见问题 ADB命令系列之再说ADB 再看Android官方文档之分享 再看Android官方文档之Fragment&数据保存 再看Android官方文档之Activity&Intent 再看Android官方文档之ActionBar和兼容性 ADB命令系列之 adb shell input(Android模拟输入)简单总结 再看Android官方文档之建立第一个APP Android开发调试常用工具 ANR(网络资料整理) Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历) android.view.WindowManager$BadTokenException,Unable to add window Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息 Robotium二三事-Android自动化测试系列(二) Robotium介绍-Android自动化测试系列(一) Android开发中遇到的那些坑 Eclipse使用中部分经验总结 Android中关于Nativa编译(NDK、JNI)的一些问题 Android简单实现的多线程下载模块 Android内存耗用之VSS/RSS/PSS/USS ADB命令系列之 Advanced Command URL编码中的空格(编码以后变为+) Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历) Android学习之路 ADB命令系列之 Base Command Android Log的那些坑…………开发工具
Linux JDK 安装、卸载、路径查看 替换Jcenter,发布开源代码到 Sonatype Maven Central 使用 gitstats 分析代码仓库 使用 Jekyll 搭建技术博客并部署到 CentOS 服务器 开发中常用的文档管理、云端笔记等效率工具介绍 iMac(OS X)常用图片处理工具介绍 使用 Octopress 搭建技术博客并使用腾讯云静态网站托管 使用腾讯云静态网站托管个人博客 使用 Jekyll 搭建技术博客 iMac上安装Python2.7 和 Python3 iMac 使用自带的 Apache 启用本地web服务 发布开源代码到jcenter Gradle环境变量那些事 iMac搭建jekyll本地环境 iMac(OS X)开发和使用中经验汇总(持续更新) iMac配置基于crontab的定时任务 iMac配置支持读取NTFS硬盘 新iMac机器装机及开发环境搭建攻略 git常用命令整理(已包括branch、tag等持续更新~) iMac使用过程中的简单故障解决 iMac上RubyGems相关的问题汇总 开发中常用的一些Chrome插件介绍 iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm) Markdown格式优化及使用技巧 iMac下制作含透明度图片及判断图片透明度 iMac(OS X)中设置大小写敏感的分区并切换 Linux & MacOS中一些常用命令备忘 iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像 iMac(OS X)El Capitan 更新遇到的那些坑 vi常用命令 iMac(OS X)常用开发工具介绍 iMac(OS X)不可或缺的套件管理器 —— Homebrew 开发环境通用设置 windows中一些常用命令备忘 问题定位之快速模拟请求 Ant中的SVN 使用 Markdown语法简介 SVN 常用命令标签
总结 8
web 9
资源 4
android 50
ADB快捷输入法 - AAF
开发中图片图标处理常用工具资源
Linux 搭建 Android 编译构建环境
H5页面通过指定Schema拉起Android应用
Android编译常见错误解决
一个关于APK Signature Scheme v2签名的神奇bug定位经历
关于Android的APK Signature Scheme v2签名相关的资料汇总
封装HttpURLConnection实现的简单的网络请求库
一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具
Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍
如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序
Android 相关的学习资料整理(持续更新)
macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio
Android开发常用命令备忘
Google也看不下去被玩坏的悬浮窗了么?
Android开发常用工具资源
Android 终端开发相关的一些神图(持续更新)
Gradle Android插件使用的中那些特别注意的点
Experimental Plugin User Guide(From Android Tools Project Site)
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
基于Android Studio使用gradle构建包含jni以及so的构建实例
基于Instrumentation框架的自动化测试 - Android自动化测试系列(四)
Instrumentation框架介绍-Android自动化测试系列(三)
关于终端设备的设备唯一性的那些事之MAC地址
关于终端设备的设备唯一性的那些事之IMEI
Android 检查应用是否有root权限
iMac(OS X)El Capitan 更新遇到的那些坑
ant常见错误解决方案
Gradle介绍
iMac上Android Studio 相关设置及常见问题
ADB命令系列之再说ADB
再看Android官方文档之分享
再看Android官方文档之Fragment&数据保存
再看Android官方文档之Activity&Intent
再看Android官方文档之ActionBar和兼容性
ADB命令系列之 adb shell input(Android模拟输入)简单总结
再看Android官方文档之建立第一个APP
Android开发调试常用工具
ANR(网络资料整理)
Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历)
android.view.WindowManager$BadTokenException,Unable to add window
Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息
Eclipse使用中部分经验总结
Android内存耗用之VSS/RSS/PSS/USS
ADB命令系列之 Advanced Command
URL编码中的空格(编码以后变为+)
Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历)
Android学习之路
ADB命令系列之 Base Command
Android Log的那些坑…………
adb 6
bug 7
常用工具 8
工具 30
iMac(OS X)常用图片处理工具介绍
iMac上 Xcode 相关设置及常见问题
开发中常用的一些Chrome插件介绍
Linux 下修改mysql的root密码
终端基于gradle的开源项目运行环境配置指引
制作终端产品演示的gif
关于Android的APK Signature Scheme v2签名相关的资料汇总
封装HttpURLConnection实现的简单的网络请求库
一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具
如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序
在Linux服务器(ubuntu 16)上部署并配置git
在Linux服务器(ubuntu 16)上部署多套PHP环境
Experimental Plugin User Guide(From Android Tools Project Site)
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
基于Android Studio使用gradle构建包含jni以及so的构建实例
ant常见错误解决方案
通过JS检测当前设备类型
Gradle介绍
iMac上Android Studio 相关设置及常见问题
vi常用命令
iMac(OS X)常用开发工具介绍
iMac(OS X)不可或缺的套件管理器 —— Homebrew
开发环境通用设置
Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息
Ant中的SVN 使用
Eclipse使用中部分经验总结
开发中一些常用的工具链接(MD5、Timestamp等)
基于remark.js使用Markdown实现的在线PPT
Font Awesome, 为 Bootstrap 而创造的图标字体
基于mdwiki使用Markdown实现的wiki
SDK 22
SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包)
关于SDK开发的一些回答
SDK热更系列之概述(持续整理编辑中~)
SDK热更系列之SDKHotfix待优化点
SDK思维导图
SDK热更系列之Demo项目介绍概述
SDK热更系列之如何获取应用在当前设备上的so对应的指令集
SDK开发经验之自动构建
SDK之关于SDK的一些想法
SDK之我理解的SDK
SDK开发经验之开发习惯
SDK设计心得之架构和资源
SDK设计心得之接口设计
SDK开发经验之文档
SDK开发经验之Demo
SDK设计心得之版本号
我理解的高可用
SDK开发经验之测试
SDK开发经验之版本
SDK那些事(总纲)
SDK设计心得之错误码
怎样的版本历史才是一个好的版本历史
Android 13
appium 爬坑之基于 Chromedriver 测试 Android webview
appium爬坑之iMac上基于appium多设备并发测试
appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介
Android安装包精简系列之资源精简
Android安装包精简系列之图片优化
Android安装包精简系列之为什么要优化精简安装包
Android安装包精简系列(总纲)
Android安装包精简系列之图标转字体
制作终端产品演示的gif
Robotium二三事-Android自动化测试系列(二)
Robotium介绍-Android自动化测试系列(一)
Android中关于Nativa编译(NDK、JNI)的一些问题
Android简单实现的多线程下载模块
个人作品 7
测试 7
iMac 13
iMac(OS X)常用图片处理工具介绍
iMac上安装Python2.7 和 Python3
iMac 使用自带的 Apache 启用本地web服务
iMac(OS X)开发和使用中经验汇总(持续更新)
iMac配置支持读取NTFS硬盘
iMac使用过程中的简单故障解决
iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm)
iMac下制作含透明度图片及判断图片透明度
iMac(OS X)中设置大小写敏感的分区并切换
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
iMac(OS X)El Capitan 更新遇到的那些坑
iMac(OS X)常用开发工具介绍
iMac(OS X)不可或缺的套件管理器 —— Homebrew
gradle 7
旅行 8
tags 53
apk 5
自动 3
H5页面通过指定Schema拉起Android应用
「 终端开发 」 —— 2019年12月04日
此文档不再更新,最新文档请点击链接查看:https://android.bihe0832.com/doc/tools/android_schema.html
在终端开发中,经常会遇到Web页面与终端联动的需求,因此基本上终端都会添加schema支持。终端测试总是很方便,但是一旦和H5结合,尤其H5的页面还没开发好的时候,联动测试就比较麻烦。最近就顺手撸了一个工具,一劳永逸。这里不介绍终端页面如何添加schema支持。
Demo 使用
-
使用PC浏览器打开URL:https://cdn.bihe0832.com/tools/router/index.html
-
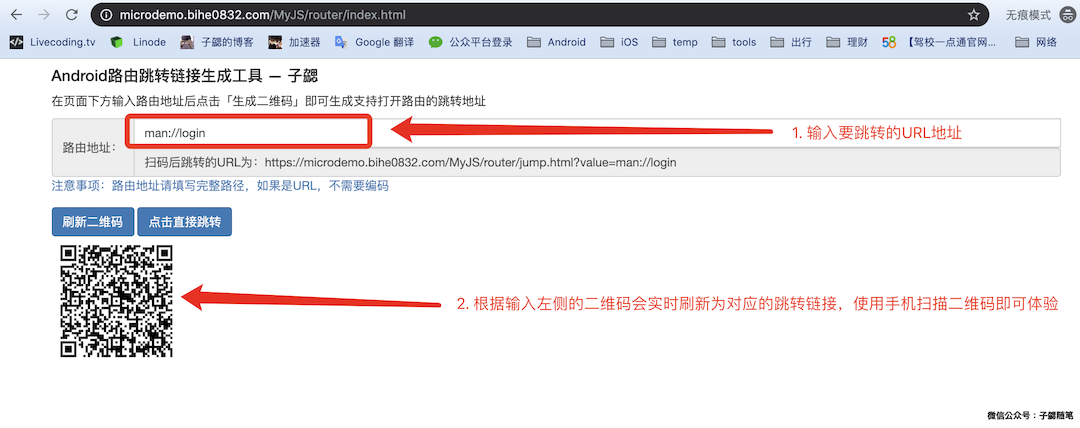
按照下图的指引,输入URL后使用手机扫描即可跳转体验

相关代码
-
Demo 相关页面代码:
https://github.com/bihe0832/demo.bihe0832.com/tree/main/tools/router
-
Demo 中浏览器及设备检测:
实现原理
终端链接,实质上就是一个URL,然而不管是原生浏览器还是一些第三方浏览器,都对地址栏做了一些扩展功能,导致在地址栏直接输入URL并不能直接跳转。
我们只需要做一个中转页,在中转页加载或者点击的时候,使用window.location.href重定向到我们的schema即可。