终端开发
Android开发之FileProvider相关知识 Android 权限 及设置描述信息 局域网开启 Android ADB 无线调试 安卓开发那些事之开发规范 安卓组件化之组件通信及拦截 安卓开发那些事之版本管理 安卓组件化之持续集成与自动构建 安卓组件化之组件调试和运行 安卓组件化之组件管理(导入、依赖、升级) 安卓组件化之框架设计 安卓开发那些事总纲 Android Textview 对HTML 的支持 appium 爬坑之基于 Chromedriver 测试 Android webview Linux 搭建 Android 编译构建环境 appium爬坑之iMac上基于appium多设备并发测试 appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介 H5页面通过指定Schema拉起Android应用 Android JSBridge简介 Gradle插件开发系列之发布gradle插件到开源库 Gradle插件开发系列之开发第一个gradle插件 Gradle插件开发系列之gradle插件调试方法 Gradle插件开发系列之总纲 一款检查Gradle依赖配置是否冲突的插件 记一次升级Android Gradle Plugin后databing编译报错填坑经历 iMac上 Xcode 相关设置及常见问题 iOS开发 -- 首次使用Xcode运行iOS项目代码 使用Android Studio开发可独立运行(runnable)混淆过的Jar程序 Android安装包精简系列之资源精简 Android安装包精简系列之图片优化 Android安装包精简系列之为什么要优化精简安装包 Android安装包精简系列(总纲) Android安装包精简系列之图标转字体 Gradle 相关资料汇总 Android编译常见错误解决 Android编译编译速度提升 终端基于gradle的开源项目运行环境配置指引 制作终端产品演示的gif 一个关于APK Signature Scheme v2签名的神奇bug定位经历 如何随apk一起打包并使用SQLite SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包) 关于Android的APK Signature Scheme v2签名相关的资料汇总 封装HttpURLConnection实现的简单的网络请求库 一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具 Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍 如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序 Android 相关的学习资料整理(持续更新) macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio Android开发常用命令备忘 Google也看不下去被玩坏的悬浮窗了么? Android开发常用工具资源 SDK热更系列之概述(持续整理编辑中~) SDK热更系列之SDKHotfix待优化点 Android 终端开发相关的一些神图(持续更新) SDK热更系列之Demo项目介绍概述 SDK热更系列之Demo体验方法 SDK热更系列之如何获取应用在当前设备上的so对应的指令集 Gradle Android插件使用的中那些特别注意的点 Experimental Plugin User Guide(From Android Tools Project Site) 基于Android Studio使用gradle构建包含jni以及so的构建实例 基于Instrumentation框架的自动化测试 - Android自动化测试系列(四) Instrumentation框架介绍-Android自动化测试系列(三) 关于终端设备的设备唯一性的那些事之MAC地址 关于终端设备的设备唯一性的那些事之IMEI Android 检查应用是否有root权限 ant常见错误解决方案 Gradle介绍 iMac上Android Studio 相关设置及常见问题 ADB命令系列之再说ADB 再看Android官方文档之分享 再看Android官方文档之Fragment&数据保存 再看Android官方文档之Activity&Intent 再看Android官方文档之ActionBar和兼容性 ADB命令系列之 adb shell input(Android模拟输入)简单总结 再看Android官方文档之建立第一个APP Android开发调试常用工具 ANR(网络资料整理) Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历) android.view.WindowManager$BadTokenException,Unable to add window Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息 Robotium二三事-Android自动化测试系列(二) Robotium介绍-Android自动化测试系列(一) Android开发中遇到的那些坑 Eclipse使用中部分经验总结 Android中关于Nativa编译(NDK、JNI)的一些问题 Android简单实现的多线程下载模块 Android内存耗用之VSS/RSS/PSS/USS ADB命令系列之 Advanced Command URL编码中的空格(编码以后变为+) Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历) Android学习之路 ADB命令系列之 Base Command Android Log的那些坑…………开发工具
Linux JDK 安装、卸载、路径查看 替换Jcenter,发布开源代码到 Sonatype Maven Central 使用 gitstats 分析代码仓库 使用 Jekyll 搭建技术博客并部署到 CentOS 服务器 开发中常用的文档管理、云端笔记等效率工具介绍 iMac(OS X)常用图片处理工具介绍 使用 Octopress 搭建技术博客并使用腾讯云静态网站托管 使用腾讯云静态网站托管个人博客 使用 Jekyll 搭建技术博客 iMac上安装Python2.7 和 Python3 iMac 使用自带的 Apache 启用本地web服务 发布开源代码到jcenter Gradle环境变量那些事 iMac搭建jekyll本地环境 iMac(OS X)开发和使用中经验汇总(持续更新) iMac配置基于crontab的定时任务 iMac配置支持读取NTFS硬盘 新iMac机器装机及开发环境搭建攻略 git常用命令整理(已包括branch、tag等持续更新~) iMac使用过程中的简单故障解决 iMac上RubyGems相关的问题汇总 开发中常用的一些Chrome插件介绍 iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm) Markdown格式优化及使用技巧 iMac下制作含透明度图片及判断图片透明度 iMac(OS X)中设置大小写敏感的分区并切换 Linux & MacOS中一些常用命令备忘 iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像 iMac(OS X)El Capitan 更新遇到的那些坑 vi常用命令 iMac(OS X)常用开发工具介绍 iMac(OS X)不可或缺的套件管理器 —— Homebrew 开发环境通用设置 windows中一些常用命令备忘 问题定位之快速模拟请求 Ant中的SVN 使用 Markdown语法简介 SVN 常用命令标签
总结 8
web 9
资源 4
android 50
ADB快捷输入法 - AAF
开发中图片图标处理常用工具资源
Linux 搭建 Android 编译构建环境
H5页面通过指定Schema拉起Android应用
Android编译常见错误解决
一个关于APK Signature Scheme v2签名的神奇bug定位经历
关于Android的APK Signature Scheme v2签名相关的资料汇总
封装HttpURLConnection实现的简单的网络请求库
一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具
Android的APK Signature Scheme v2签名及一款基于Java环境的校验工具介绍
如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序
Android 相关的学习资料整理(持续更新)
macOS(Sierra 10.12)上Android源码(AOSP)的下载、编译与导入到Android Studio
Android开发常用命令备忘
Google也看不下去被玩坏的悬浮窗了么?
Android开发常用工具资源
Android 终端开发相关的一些神图(持续更新)
Gradle Android插件使用的中那些特别注意的点
Experimental Plugin User Guide(From Android Tools Project Site)
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
基于Android Studio使用gradle构建包含jni以及so的构建实例
基于Instrumentation框架的自动化测试 - Android自动化测试系列(四)
Instrumentation框架介绍-Android自动化测试系列(三)
关于终端设备的设备唯一性的那些事之MAC地址
关于终端设备的设备唯一性的那些事之IMEI
Android 检查应用是否有root权限
iMac(OS X)El Capitan 更新遇到的那些坑
ant常见错误解决方案
Gradle介绍
iMac上Android Studio 相关设置及常见问题
ADB命令系列之再说ADB
再看Android官方文档之分享
再看Android官方文档之Fragment&数据保存
再看Android官方文档之Activity&Intent
再看Android官方文档之ActionBar和兼容性
ADB命令系列之 adb shell input(Android模拟输入)简单总结
再看Android官方文档之建立第一个APP
Android开发调试常用工具
ANR(网络资料整理)
Java参数引用传递引发的惨案(又一次Java的String的“非对象”特性的踩坑经历)
android.view.WindowManager$BadTokenException,Unable to add window
Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息
Eclipse使用中部分经验总结
Android内存耗用之VSS/RSS/PSS/USS
ADB命令系列之 Advanced Command
URL编码中的空格(编码以后变为+)
Android MD5后 bye数组转化为Hex字符串的坑(记一次为女神排忧解难的经历)
Android学习之路
ADB命令系列之 Base Command
Android Log的那些坑…………
adb 6
bug 7
常用工具 8
工具 30
iMac(OS X)常用图片处理工具介绍
iMac上 Xcode 相关设置及常见问题
开发中常用的一些Chrome插件介绍
Linux 下修改mysql的root密码
终端基于gradle的开源项目运行环境配置指引
制作终端产品演示的gif
关于Android的APK Signature Scheme v2签名相关的资料汇总
封装HttpURLConnection实现的简单的网络请求库
一款基于Java环境的读取应用包名、签名、是否V2签名等基本信息的工具
如何使用Eclipse开发可执行Jar程序,并生成混淆过的jar程序
在Linux服务器(ubuntu 16)上部署并配置git
在Linux服务器(ubuntu 16)上部署多套PHP环境
Experimental Plugin User Guide(From Android Tools Project Site)
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
基于Android Studio使用gradle构建包含jni以及so的构建实例
ant常见错误解决方案
通过JS检测当前设备类型
Gradle介绍
iMac上Android Studio 相关设置及常见问题
vi常用命令
iMac(OS X)常用开发工具介绍
iMac(OS X)不可或缺的套件管理器 —— Homebrew
开发环境通用设置
Android签名校验机制(数字证书)及命令行获取 keystore 公钥等信息
Ant中的SVN 使用
Eclipse使用中部分经验总结
开发中一些常用的工具链接(MD5、Timestamp等)
基于remark.js使用Markdown实现的在线PPT
Font Awesome, 为 Bootstrap 而创造的图标字体
基于mdwiki使用Markdown实现的wiki
SDK 22
SDK热更之gradle插件(如何在SDK代码中自动插桩及如何生成补丁包)
关于SDK开发的一些回答
SDK热更系列之概述(持续整理编辑中~)
SDK热更系列之SDKHotfix待优化点
SDK思维导图
SDK热更系列之Demo项目介绍概述
SDK热更系列之如何获取应用在当前设备上的so对应的指令集
SDK开发经验之自动构建
SDK之关于SDK的一些想法
SDK之我理解的SDK
SDK开发经验之开发习惯
SDK设计心得之架构和资源
SDK设计心得之接口设计
SDK开发经验之文档
SDK开发经验之Demo
SDK设计心得之版本号
我理解的高可用
SDK开发经验之测试
SDK开发经验之版本
SDK那些事(总纲)
SDK设计心得之错误码
怎样的版本历史才是一个好的版本历史
Android 13
appium 爬坑之基于 Chromedriver 测试 Android webview
appium爬坑之iMac上基于appium多设备并发测试
appium爬坑之iMac上appium环境搭建及使用真机测试Android项目简介
Android安装包精简系列之资源精简
Android安装包精简系列之图片优化
Android安装包精简系列之为什么要优化精简安装包
Android安装包精简系列(总纲)
Android安装包精简系列之图标转字体
制作终端产品演示的gif
Robotium二三事-Android自动化测试系列(二)
Robotium介绍-Android自动化测试系列(一)
Android中关于Nativa编译(NDK、JNI)的一些问题
Android简单实现的多线程下载模块
个人作品 7
测试 7
iMac 13
iMac(OS X)常用图片处理工具介绍
iMac上安装Python2.7 和 Python3
iMac 使用自带的 Apache 启用本地web服务
iMac(OS X)开发和使用中经验汇总(持续更新)
iMac配置支持读取NTFS硬盘
iMac使用过程中的简单故障解决
iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm)
iMac下制作含透明度图片及判断图片透明度
iMac(OS X)中设置大小写敏感的分区并切换
iMac(OS X)搭建私有maven仓库,提供Nexus Responsitory镜像
iMac(OS X)El Capitan 更新遇到的那些坑
iMac(OS X)常用开发工具介绍
iMac(OS X)不可或缺的套件管理器 —— Homebrew
gradle 7
旅行 8
tags 53
apk 5
自动 3
Markdown格式优化及使用技巧
「 开发工具 」 —— 2018年03月13日
从很早开始就热衷于使用markdown以及推广markdown,效果都还不错。目前个人基本上所有的文档都是使用markdown来书写。用的久了就会遇到一些之前没有遇到的奇奇怪怪的问题,以及一些经验总结,在这里集中记录一下,方便后续查找。
Markdown处理后HTML使用的css
- 地址:
http://cdn.bihe0832.com/css/markdown.css - 说明:目前文档都使用markdown来编写,但是有时候文档使用者木有markdown工具,因此一般会把markdown导出为html。该css主要是用于针对markdown生成的html的排版。
- 常用markdown转html站点:
表格
其余通用的一些markdown的用法或者标签就不介绍了,这里重点介绍一下表格相关的内容。当使用markdown制作表格时,经常会遇到下面的问题:
- 表格前期填充内容的同时还需要关注行列内容是否对齐,当空行较多是比较麻烦
- 表格中内容的对齐,各种左中右对齐
- 表格内容较多,尤其是某一列内容过多时,由于宽度自适应导致排版很丑
对于这三个问题,可以分别通过下面的方法来解决
内容填充
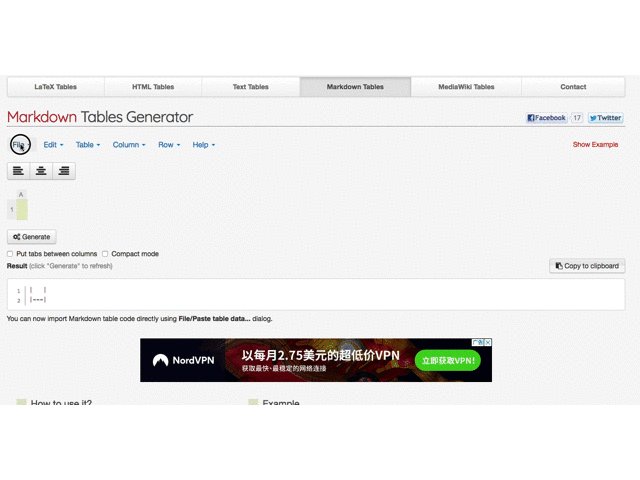
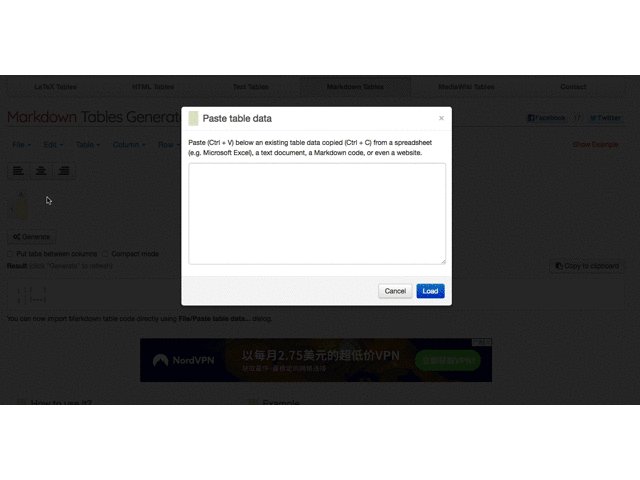
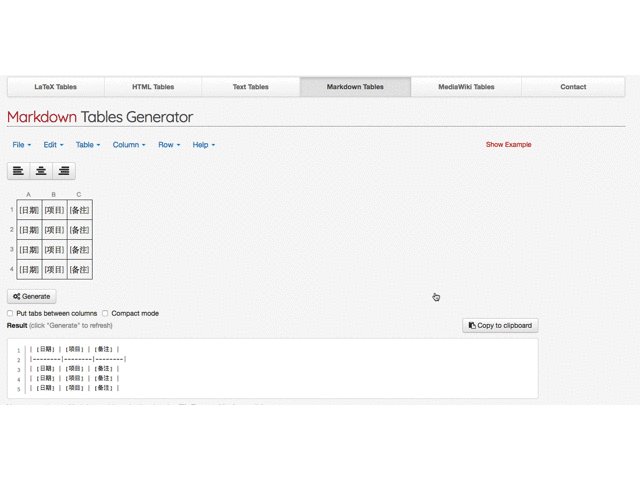
Tables Generator 是一个可以在线快速生成 Text、Markdown 格式等多种格式表格的工具,支持在表格中填充数据,保证排版整齐,而且支持将Excel等的表格转化为markdown的格式,生成复制以后即可使用。
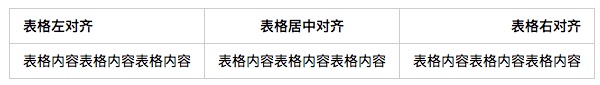
表格对齐
表格中内容的对齐可以直接依靠markdown提供的标签来设置,通过添加 “:”来控制,下面直接上示例(由于博客有css样式,会重置,因此放上截图):
-
应用效果

-
对应源码
| 表格左对齐 | 表格居中对齐 | 表格右对齐 | |:--|:--:|--:| | 表格内容表格内容表格内容 | 表格内容表格内容表格内容 | 表格内容表格内容表格内容 |
表格格式
相比表格的对齐,表格的格式就相对复杂,由于mardkdown本身并不提供表格格式的设置标签,因此我们只能通过css来设置,同样上示例(由于博客有css样式,会重置,因此放上截图),同时在代码中添加足够多的注释方便更多人使用。
-
应用效果

-
对应源码:https://cdn.bihe0832.com/css/markdown-table.css
<style> table { width: 100%; /*表格宽度*/ border-collapse: collapse; /*使用单一线条的边框*/ empty-cells: show; /*单元格无内容依旧绘制边框*/ } table th,td { height: 35px; /*统一每一行的默认高度*/ } table th { font-weight: bold; /*加粗*/ text-align: center !important; /*内容居中,加上 !important 避免被 Markdown 样式覆盖*/ background: #ECF2F9; /*背景色*/ white-space: nowrap; /*表头内容强制在一行显示*/ } /* 隔行变色 */ table tbody tr:nth-child(2n) { background: #F4F7FB; } /* 悬浮变色 */ table tr:hover { background: #B2B2B2; } /* 首列不换行 */ table td:nth-child(1) { white-space: nowrap; } /* 指定列宽度 */ table th:nth-of-type(2) { width: 200px; white-space: nowrap; } </style> | 表格左对齐 | 表格居中对齐 | 表格右对齐 | |:--|:--:|--:| | 表格内容 | 表格内容表格内容表格内容 <BR> 表格内容表格内容表格内容<BR>表格内容表格内容表格内容<BR>表格内容表格内容表格内容 | 表格内容表格内容表格内容 | | 表格内容 | 表格内容表格内容表格内容 | 表格内容表格内容表格内容 | | 表格内容 | | 表格内容表格内容表格内容 | | 表格内容 | 表格内容表格内容表格内容 | 表格内容表格内容表格内容 |